全端工程師Full Stack Engineer在做什麼?每天都在做什麼?薪資怎麼樣?
全端工程師需要些什麼技能?未來有哪些發展?全球的薪資發展如何?
一起回顧一下,全端的歷史發展吧!
全端工程師Full Stack相對於Froent-end前端、Backend後端工程師的需求較少,
但是整體的薪資較高。
這篇就讓我們好好了解全端工程師的日常生活、技能培養、薪資吧!
延伸閱讀:[美國求職] #2 英文履歷的5個原則、履歷範本,Google, Amazon注重什麼?
美國求職攻略
希望陪你走過美國求職馬拉松,整理了我自己、朋友的經驗,幫助你在逆境中,找到好工作!
內容包含:簡歷、LinkedIn、相關準備資源、準備面試的方法,希望讓你在美國求職路上更順暢。
- 找工作資源彙整
- [美國求職] #0 美國面試資源彙整,必備15個網站、2本書、4個Projects
- [美國求職] #1 北美科技產業市場,SDE? DE? DS? DA? BA?
- Resume & LinkedIn
- 面試準備
- [美國求職] #4 Amazon, Google面試,常見的3個面試流程
- [北美求職] #5 如何準備面試?實用技巧?需要多少時間準備?
- 職涯剖析系列
- Data Analyst: [數據分析師 Data Analyst] 薪資最高不是Google?
- Data Engineer: [資料工程師Data Engineer]年薪20萬美元?Meta在找哪種人?3個技能要求
- Data Scientist: [資料科學家Data Scientist] 年薪薪水20萬美元?Uber在找哪種人?職涯發展
- Full Stack Engineer: [全端工程師Full Stack Engineer] Meta, Google薪水不是前五?職涯發展
- Backend Engineer
- Machine Learning Engineer
- 學習資源推薦
歡迎訂閱我的IG: @nyc.engineer.jack
文章目錄
日常工作

全端工程師是指掌握多種技能,並且能使用多種技能「獨立」完成產品的人!
每天的日常會根據不同產業、公司、Team,而有所不同
例子:Google Adwords
他們Team主要負責
- 網頁介面 Web UI
- 內部、外部API
- 資料庫 Database
- 資料工作流 Data Pipeline
- 資料庫查詢系統 Database Query System
- 機器學習 Machine Learning
網頁介面 Web UI
使用Angular架構,搭配Dart語言,Dart是Google前端使用的內部語言,
也是Javascript的其中一支語言。
維護內外部API
中間很多資料的互動、系統的互動,都仰賴API,
所以工程師需要維護內部API,給其他Team或是其他產品使用。
還有外部API,針對使用者,提供服務!
資料庫查詢系統
因為Google的搜尋引擎,非常的大!
因此在資料庫,會有一層資料查詢系統!
根據分散式運算系統,很多資料都是用兆PB等級以上計算。
所以不能用普通的SQL語言來查詢。
業界很多公司,都有公司內部的查詢系統。
小結
Full Stack工程師,除了會動到前端的code,還要會後端,並且要學習大概3 – 4種語言,
比較多的系統框架。技術面,非常廣,跟在新創公司要有的技能不相上下!
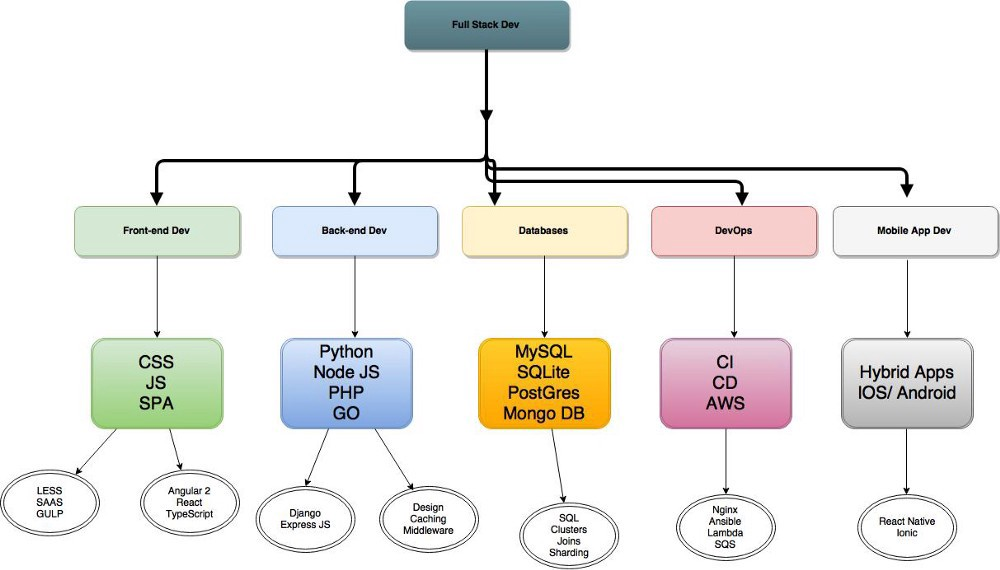
技能需求

全端工程師,主要需要的技能有HTML, JavaScript, CSS, JQery與框架的能力Angular.js or React.js or Veu.js,
後端則需要Node.js還有Web API的經驗。
Front-end Dev
主要使用主流的前端JavaScript框架
- AngularJS
- React
- Veu
- Ember
- JQuery
最近則流行TypeScript,一種參數有type的新框架!
Back-end Dev
常見的後端語言有
- Node.js
- Python
- Java
- PHP
- Go
通常Python會搭配Django框架,Java 則是Spring框架!
Databases
常見的主流Database有
- 關聯性資料庫
- Postgres DB
- MySQL DB
- 非關聯性資料庫
- Mongo DB
- Dynamo DB
這些資料庫常常會搭配GraphQL,GraphQL是一種Web API,
是Facebook開發,可以讓用戶端,定義資料結構,
讓用戶輕鬆的取得資料庫的資料!
DevOps
CI/CD,就是一個自動化部署程式流程,
常見的有Circle CI, Travis CI或是AWS的code pipeline!
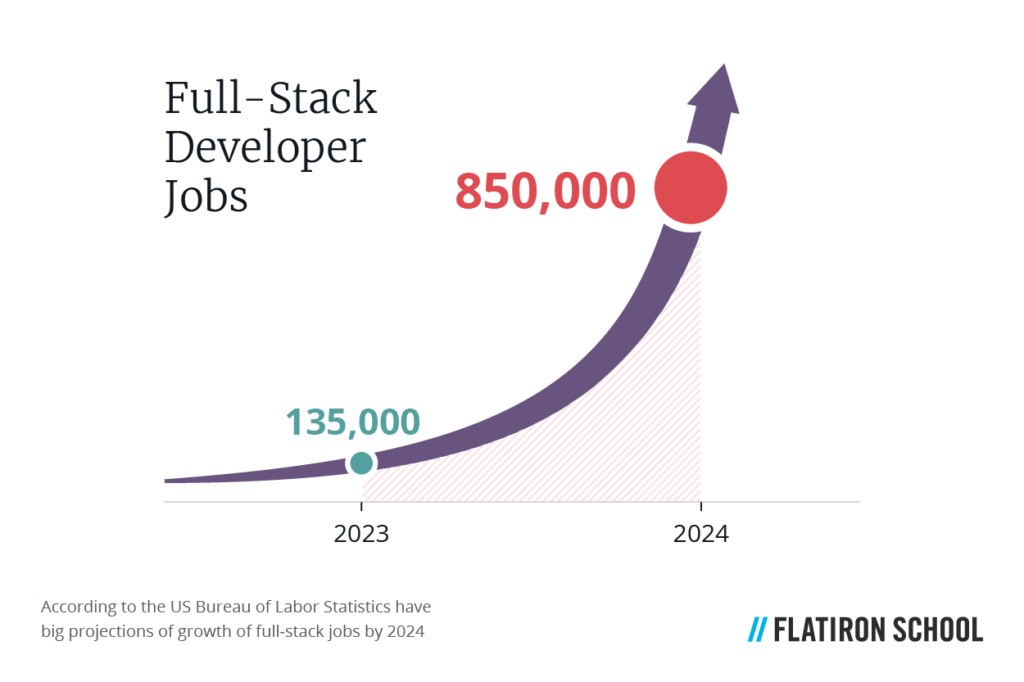
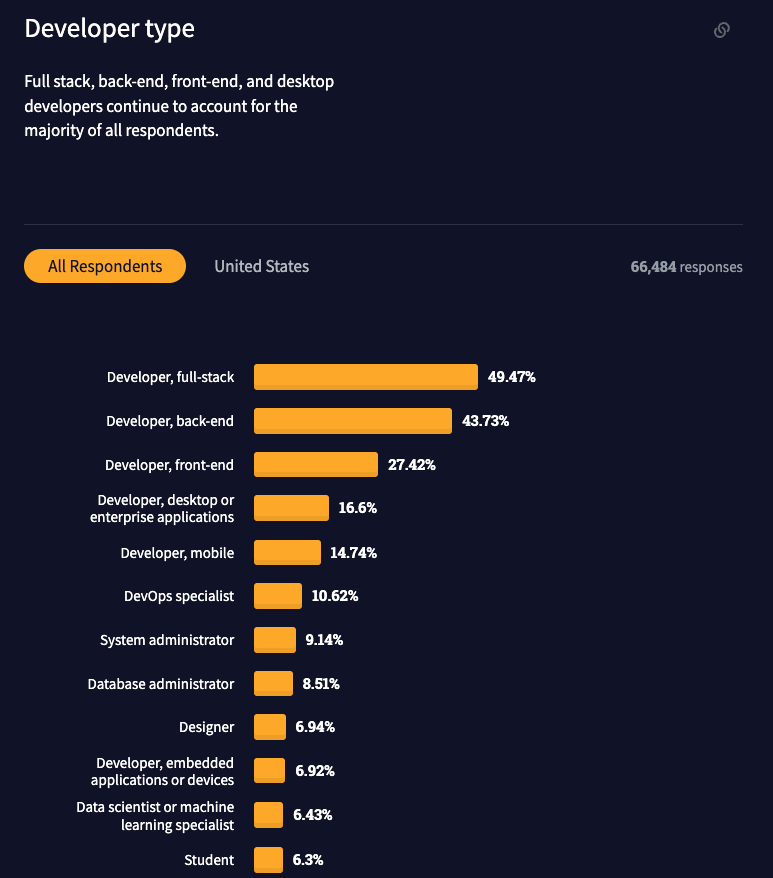
市場需求

很多人都會以為只有新創公司,才會有這個職缺。
但其實很多大公司,都有在找Full Stack Engineer。
全端工程師,對於整個不同的專案,會有全局視野,
這點能力,不管是在大公司、新創公司,都是非常重視的!

在Stackoverflow的調查中,其中Fullstack的需求也是相對後端、前端高。
薪資分析
當然,在看薪資的時候,還要額外考慮
- 當地的物價(加州、紐約、德州
- 當地的稅(加州、紐約最高、西雅圖不用繳州稅
所以折合上述的兩個因素,更能算出實質的消費力、存錢率!
薪資也會根據下面這些因素,而有所不同
- Industry(不同的industry整體的收入結構都會不同)
- Company Size(取決於公司目前營收階段,大公司、中型公司、新創公司)
- Location(加州、紐約州的物價與稅相對高、收入也相對高)
- Job Title(你是Software Engineer, Data Analyst, Product Manager…)
- Personal Experience
- 面試表現
- 級別
- 工作經驗
在薪資中,有時候公司會包含
- Base
- Bonus
- Stock(很多科技公司會分4年給
- Sign On Bonus
- 其他福利(托嬰服務、某些藥廠給予買房優惠
延伸閱讀:[退休規劃] 401k是什麼?常見的3種Plan,可以滾到百萬美金以上?
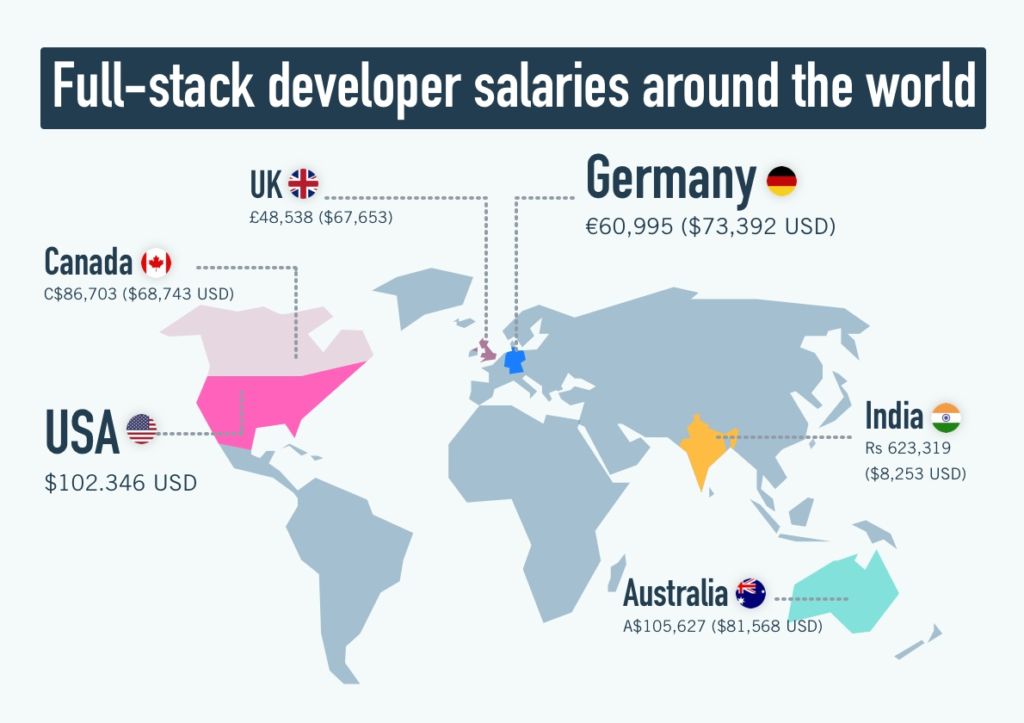
全球薪資分析

- Australia: 105,627 AUD ($81,568 USD)
- Canada: C$86,703 ($68,743 USD)
- Germany: €60,995 ($73,392 USD)
- India: Rs 623319 ($8,253 USD)
- UK: £48,538 ($67,653 USD)
- USA: $102,346
雖然在遠端工作興起後,許多全端職缺都不要求你進公司,
但是在地理位置上,會決定你的薪資高低!
從Glassdoor統計上,不同國家的全端平均收入都不一樣!
像是美國、加拿大,明明就在隔壁,卻有顯著的薪資差異!
我有朋友就從美國公司調到加拿大分公司,
他就跟我說同樣的公司、同樣的職位,薪水卻縮水許多!
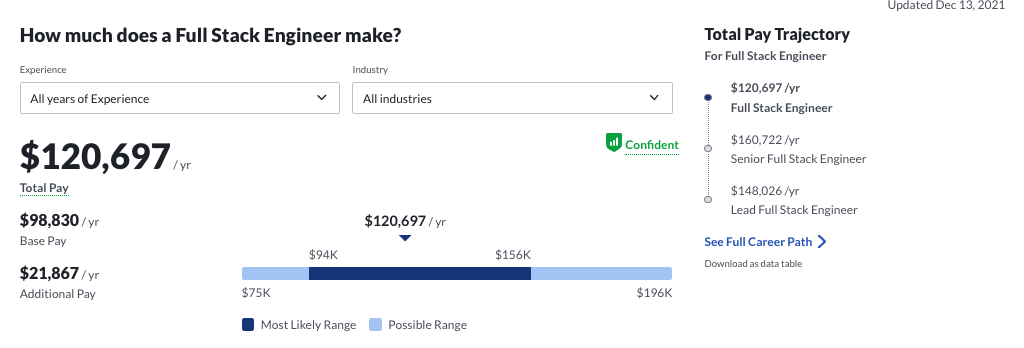
全美平均薪資

這是Glassdoor蒐集全美的統計資料,根據很多人提交自己的薪資的統計,
我們可以看到整體在不同產業的平均是$120,697,
但是不同地區、產業、公司,都會不太一樣!
所以接下來,我會分別對於公司、地區來做更深入的觀察!
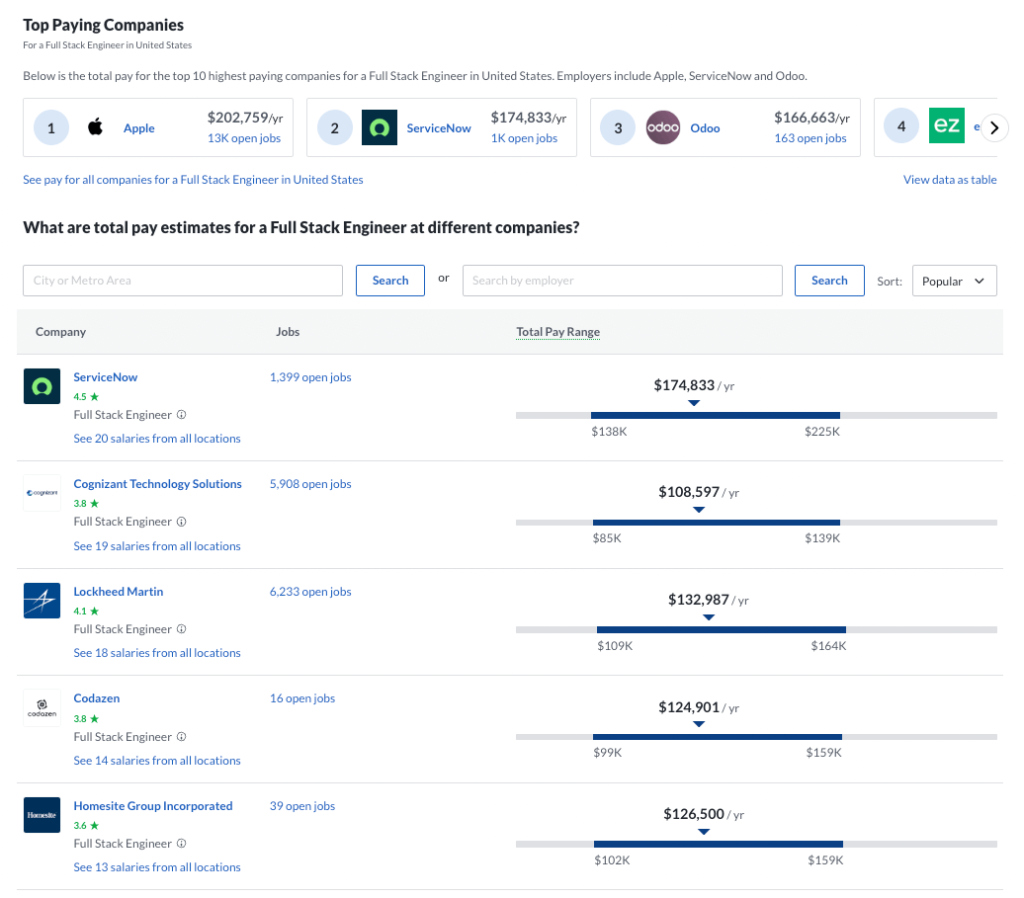
哪一間公司給的薪水最高?

從Indeed統計中,我們可以發現Apple給了快要平均兩倍的薪資,比較讓我意外的是FANNG,只有Apple在前三名!
但也有可能是沒有統計到!
但其實這都只是平均值,在薪資談判時,會根據你
- 面試的好壞
- 過去的經驗
- 應徵的職缺等級
來決定你的薪資。
所以當你知道市場平均,就更有談判的籌碼!
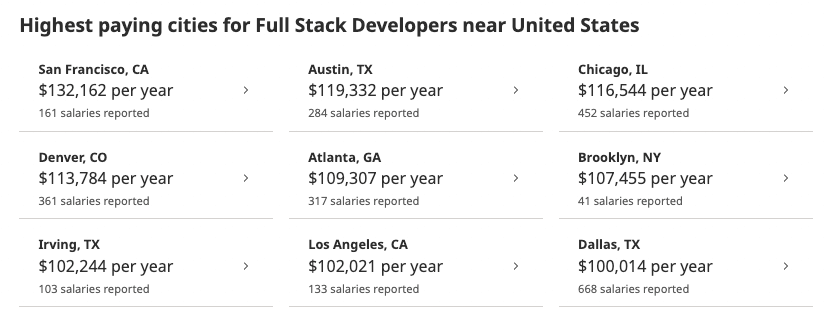
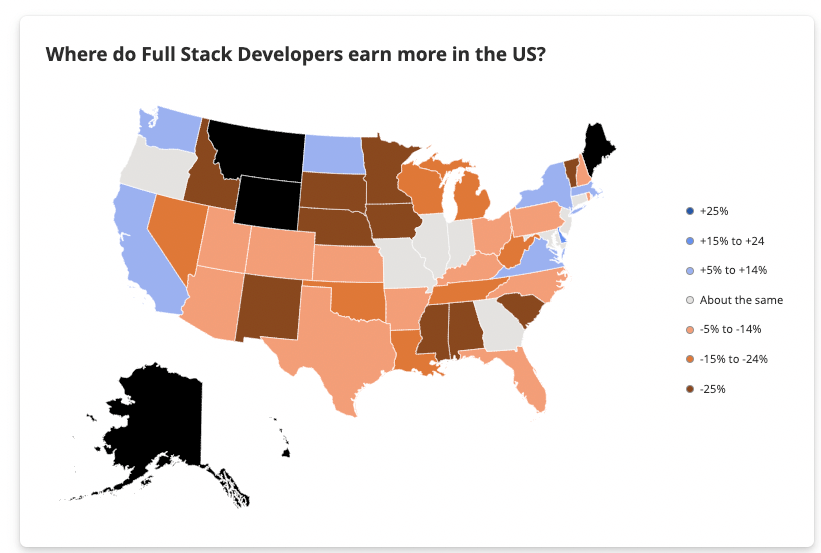
哪一個州的薪水最高?

從這個統計資料,可以看到有兩個城市在加州、三個城市在德州,
但也可以看到統計資料中的樣本數,相對少。
而且前三名中,德州不用繳州稅,所以其實實質所得會比洛杉磯更高!

根據Indeed的資料,上圖,我們可以明顯看到加州、華盛頓州(西雅圖)、紐澤西、紐約、喬治亞州,平均薪資,在全平均之上!
比較讓我意外的是,North Dakota也超過平均值!
職涯發展

技術歷史
2010前:PHP+MySQL時代

在2020前,全端主要使用的就是PHP,後端配合MySQL
那時候的後端,後限於個人電腦的性能(包括:瀏覽器性能、網路不發達
所以那時候PHP+MySQL即使速度不快,但整體的環境也不需要太快的網站!
那時候開發一個網站,
- 從零開始到可以開始工作:大概需要一個月的時間
- 從開始工作到上線:大概需要一年
PS: Wordpress主要還是使用PHP
2010 – 2015:AWS + Python + NoSQL時代
AWS
在這五年內,Amazon Web Servie(AWS)提供了雲端計算,
突破了環境、程式部署的瓶頸,不需要自己管理硬體服務設施!
整個網站的開發速度,被大幅提升,從一個網站需要一年多,
到只需要幾個月,大大的省下人力、時間成本。
AWS出現解決了幾個問題
- 個人開發者、小企業需要花大量時間、經歷配置自己的服務器
- 服務器,維護金錢成本高
- 維護的時間、人力成本也高
這讓開發者,可以專注在網頁的程式設計上!
Python + NoSQL

在雲端運算蓬勃發展下,Python被稱為程式語言中的瑞士刀,
雖然不是很鋒利,但是有很多程式庫可以調用,多功能!
通常一行Python可以搞定幾十行貨幾百行的 C or Java程式碼!
Python又縮短了開發的週期,再搭配NoSQL資料庫,
讓操作資料庫,可以像Hashmap一樣!
新創公司如雨後春筍
在2008年,金融海嘯後,2010經濟復甦,大量的新創公司蓬勃發展
大量的需要全功能的全端的工程師,節省人力成本!
初期的工作風格,偏向快速、迭代、能動就好、尋找可行解。
2015:Node.js出現,讓JavaScript成為主流
一開始JavaScript都只能運行在前端,後端都是搭配不同的語言,如Java, Python等。
這一年Node.js的流行,讓JavaScript獲得了可以在後端運作的程式語言!
讓很多以前負責前端的JavaScript工程師,現在也能輕鬆透過Node.js駕馭後端!
這也衍伸出,很多的MVC架構的出現,如:Angular, React, Vue
讓網頁的開發速度,更快!
2016以後:Framework、Mircoservice

在MVC框架出現後,Angular, React, Vue等主流的框架,
讓網頁開發,不再只是寫寫HTML, CSS,更像是寫一個應用程式、APP。
大公司逐漸投入大量資金在自己的框架上,如:Facebook: React, Google: Angular。
小結:技術汰換週期短
全端的技術,汰換週期很短,短短的幾年
就有很多主流的程式語言,就在時代中消失,被新的語言取代!
所以在全端的領域中,需要有快速的學習能力,能適應不同語言!
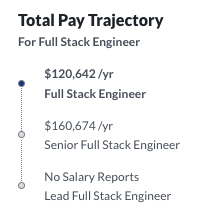
未來發展

每個產業、公司的職涯階梯都不太一樣,
但根據Glassdoor的統計,可以看到常見的職涯階梯
- Full Stack Engineer
- Senior Full Stack Engineer
- Lead Full Stack Engineer
歡迎訂閱我的IG: @nyc.engineer.jack
北美求職攻略
- 美國求職文章
- [北美求職] #0 找工作面試資源,必備15個網站、2本書、4個Projects
- [北美求職] #1 北美科技產業市場,SDE? DE? DS? DA? BA?
- [北美求職] #2 英文履歷的5個原則、履歷範本,美國科技公司注重什麼?
- [北美求職] #3 LinkedIn教學,提升找工作效率的3個技巧
- [美國求職] #4 Amazon, Google面試,常見的3個面試流程
- [北美求職] #5 如何準備面試?實用技巧?需要多少時間準備?
- 職涯分析
- Data Analyst: [數據分析師 Data Analyst] 薪資最高不是Google?職涯發展、日常工作、3個技能需求
- Data Engineer: [資料工程師Data Engineer]年薪20萬美元?Meta在找哪種人?3個技能要求、職涯發展
- Data Scientist: [資料科學家Data Scientist] 年薪薪水20萬美元?Uber在找哪種人?3個技能要求、職涯發展
- Full Stack Engineer: [全端工程師Full Stack Engineer] Meta, Google薪水不是前五?職涯發展
- Backend Engineer
- Machine Learning Engineer
- 美國求職教學
- 履歷準備
- 面試準備
- 薪資談判
- LinkedIn教學
- 薪資、公司評價、求職網
- 求職常見問題:
- 職場發展
- Resume&LinkeIn講座影片
- 服務



![ChatGPT寫感謝信
前兩週,我們討論了面試經驗、薪資!
但在面試完後,很重要的就是「感謝信」!
我自己都有一個感謝信模板!
在面試中,我都會跟面試者,要他們的email!
面試完後,我就會根據面試的內容,寫一封感謝信!
也因為感謝信,我都能在一週就收到offer的通知!
最快的紀錄,是早上面試,隔一小時後,我就收到offer!
我下午就跟我之前的公司,提分手(兩週的notice)!
所以,感謝信,真的很重要!
但現在感謝有ChatGPT,可以幫你寫出厲害的感謝信!
可以用以下
感謝信ChatGPT指令
請替我給[公司名稱]的[面試官姓名]寫一封面試後的感謝信,感謝他們抽出時間,並與我討論[要點1]和[要點2]。 分享我非常對貴公司感興趣,並強調[要點1]和[要點2]是我對職位或公司印象最深刻的具體方面。
英文可以參考
Please write a professional and courteous thank you letter for a job interview. The interview was for the position of [Job Title] at [Company Name]. The interviewer's name is [Interviewer's Name], and the interview took place on [Date]. Mention appreciation for the interviewer's time and the opportunity to learn more about the company and the role. Express enthusiasm for the position and highlight one specific aspect discussed during the interview that particularly excited you. Conclude by reiterating interest in the role and stating eagerness to hear back regarding the next steps in the hiring process.
希望對你有幫助喔!
我也有整理一個「ChatGPT求職指令大全」預計給參加講座的人!
如果你有興趣,可以點我的Bio報名講座!
#美國留學 #美國求職 #美國找工作 #美國生活 #留學 #求職面試 #求職技巧 #履歷技巧 #職涯](https://dishtsai.com/wp-content/plugins/instagram-feed/img/placeholder.png)