文章最後更新於 2021-04-20
上週我們快速的按照WordPress教學架好的網站,今天要來帶你熟悉WordPress後台,除了安裝佈景主題外,我覺得WordPress最核心的就是他完善的後台,了解WordPress後台,就可以發揮WordPress的潛力!
延伸閱讀:[新手站長#2] 架設Wordpress教學,主機、網域、主題一次搞定
這篇要來教你
- 網站基本設定(語言、時區)(Settings)
- 文章 (Posts)
- 頁面 (Pages)
- 選單 (Menu)
- 網站側邊欄 (Widgets)
- Logo與網站標題 (Customize)
新手站長系列
帶你從零開始,不用寫程式,也成為你自己的站長,分享你的觀點、經歷,並且創造出額外的收入!
旅遊部落客都怎麽增加收入?手把手教你如何透過部落格開始增加額外收入,內容包含Wordprss基礎教學、網站擴充、品牌建立、建立收入、提升流量,最後分享長久經營個人品牌。
「學習社團」成為WordPress新手站長/經營部落格 -紐約工程師Jack
我創立社團,為了讓大家有個在學習WordPress架站、部落格經營、網路行銷,有互相學習的社群,一起長期經營,學習成長,歡迎新手站長加入學習!
如果閱讀文章,有不懂的地方歡迎到成為WordPress新手站長/經營部落格 -紐約工程師Jack,與同學一起學習,看看我幫你統整的常見問題。
為了維護社團品質,入社時,不要忘記填寫入社問題喔!一起建立個良好的學習環境!
這個教學是針對不懂程式的新手站長寫的,所以放心,不會有很難的專業名詞,讓你可以不用寫程式,也可以快速做一個你自己的網站或部落格。
- 基礎建設、教學
- 擴增網站功能:主題、外掛
- [新手站長#4] 如何挑選WordPress主題?6個精選佈景主題推薦
- [新手站長#5] 推薦Wordpress 輕量化主題Astra,介紹與教學
- [新手站長#6] WordPress外掛推薦清單(2020)如何挑選WordPress外掛?
- 品牌建立
- 建立收入
- 提升流量(被動流量+主動流量)
- [新手站長#10] SEO教學,如何高排名文章?寫出高排名的10個步驟
- [新手站長#11] 如何經營Facebook紛絲專頁?提升轉換率的9個步驟
- [新手站長#12] ConverKit電郵行銷,收集爆增Email名單的7個技巧
- 長期經營
文章目錄
1. WordPress後台導覽

登入後台方式:https://你的網域/wp-admin
在我們開始導覽整個後台,並且手把手帶你熟悉你的後台前,我們會先設定好你的後台「基本設定」,然後會依序介紹「文章」、「頁面」、「網站選單」、「側邊欄」。

延伸閱讀:[新手站長#2] 架設Wordpress教學,主機、網域、主題一次搞定
在我們開始後台教學前,如果你在想我的網站、範例網站分別是用什麼佈景主題,可以參考
接下來,就讓我們進入後台的基本教學吧!
2. 網站基本設定(語言、時區)
一開始可能看到全英文後台,可能會有點緊張,不用擔心,接下來我要帶你把後台設定成中文,讓你在操作後台上,更便利!
接下來,就讓我用3個步驟,帶你把語言設定成中文吧!
2.1: 「後台語言顯示」如何將WordPress後台設定語言改成中文?

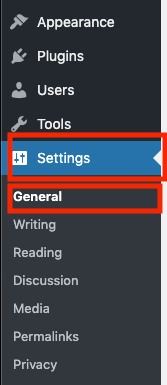
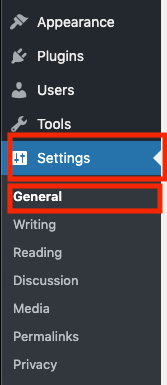
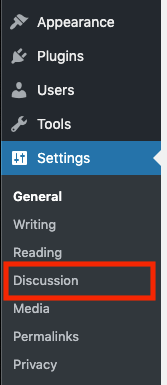
SETP1 點選後台,左側選單 Settings
STEP2 點選General
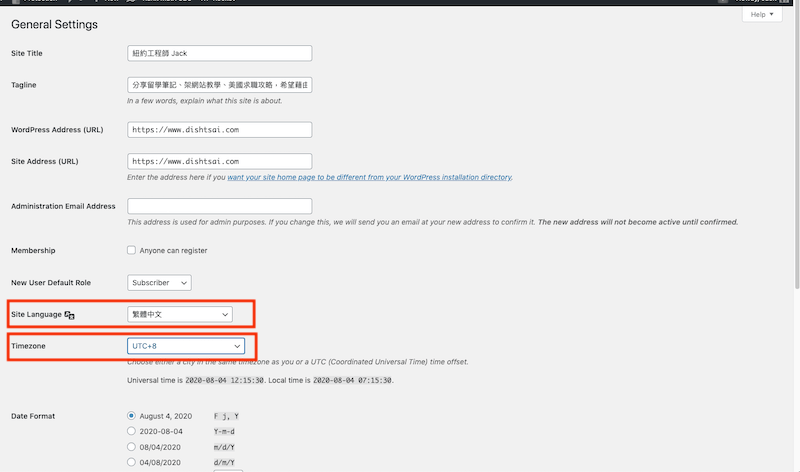
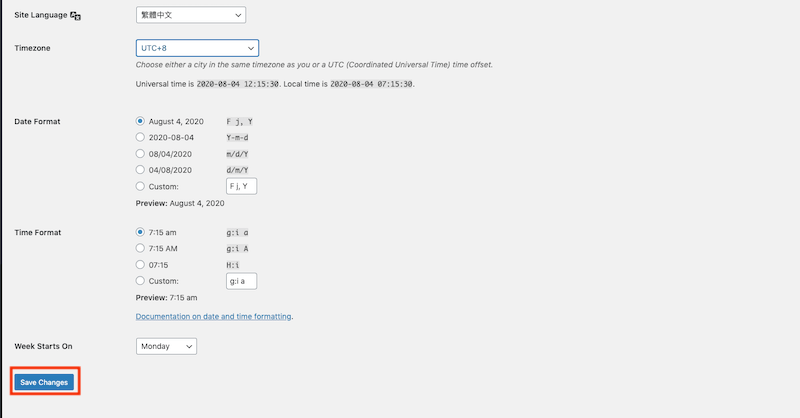
STEP3 如圖,點選語言下拉式選單,選擇「繁體中文」

2.2: 「後台時區顯示」如何設定WordPress後台的時區?

SETP1 點選後台,左側選單 Settings
STEP2 點選General
STEP3 如圖,點選時區下拉式選單,選擇「UTC +8」

STEP4 點選藍色按鈕「Save Changes」
接下來你就可以看到中文的後台了!是不是很簡單呢?
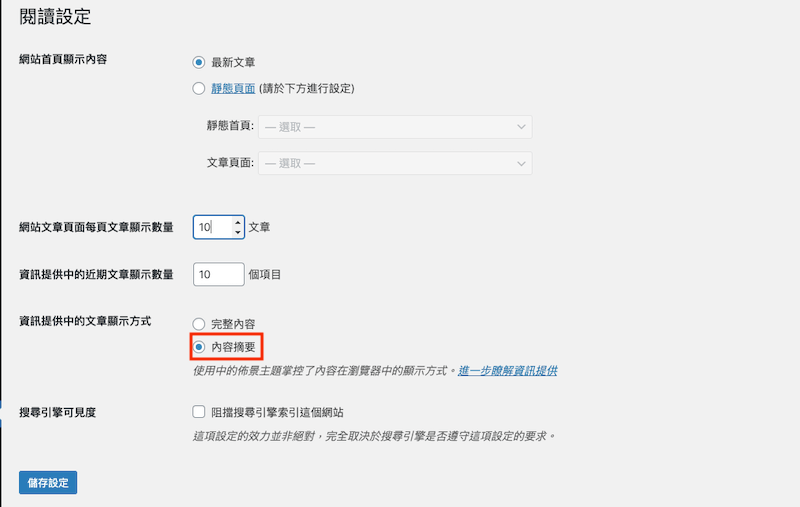
2.3: 「文章顯示摘要」文章頁文章,要怎麼顯示文章摘要而非整個文章?

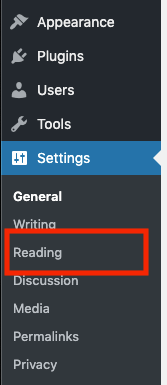
SETP1 點選後台,左側選單 Settings
STEP2 點選Reading「閱讀」
STEP3 如圖,點選「內容摘要」

STEP4 點選藍色按鈕「儲存設定」
2.4: 「讀者留言」希望可以由我先省查過,避免機器人留言,該怎麼設定?
在你的網站有一定流量後,你可能不希望隨便每個人,在你網站文章下面留言,就顯示,想要先審核確定是真人留言,才顯示與回覆。
這個設定就是幫助你,讓網站不會顯示「垃圾留言」,每個讀者留言,都會等你審查完,通過才會顯示在網站上。

SETP1 點選後台,左側選單 Settings
STEP2 點選Discussion「討論」
STEP3 如圖,點選「留言必須由相關站務人員手動核准 」

STEP4 點選藍色按鈕「儲存設定」
3. 網站外觀
這篇後台教學文章的範例網站是採用「Anemos」佈景主題,簡約設計乾淨的主題!
3.1 如何設定網站整體風格?安裝佈景主題
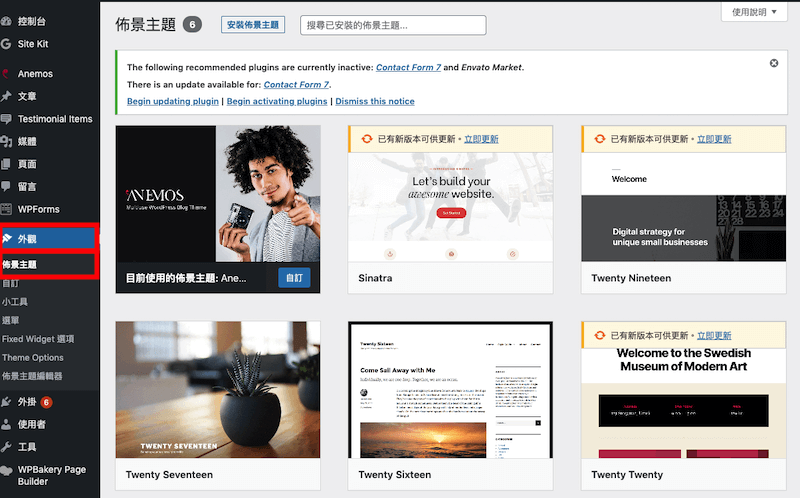
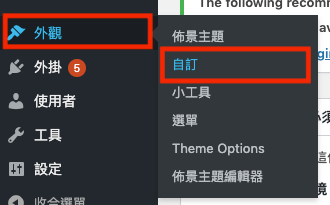
STEP 1: 點選「外觀」、「佈景主題」

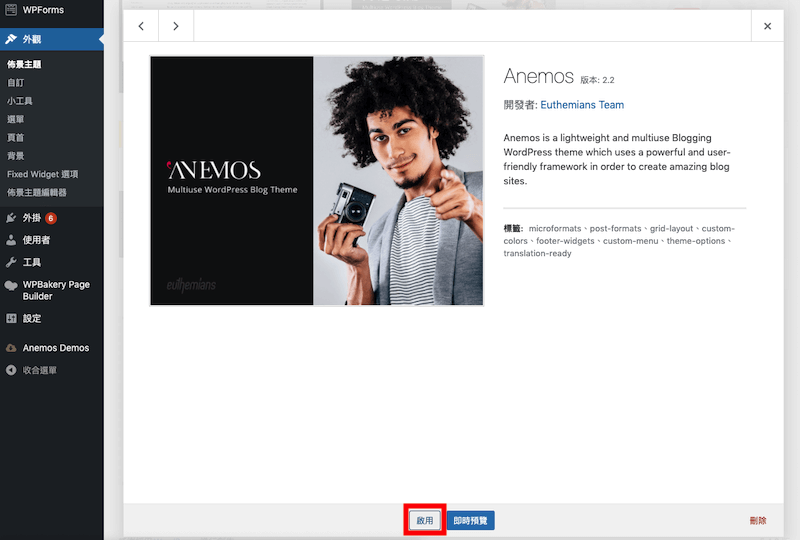
STEP 2: 「啟用」選取的佈景主題

3.2 「Logo」 如何設定Logo與標語
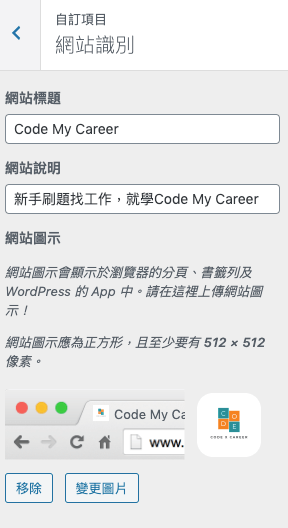
在網頁打開時,上方的Tabs會出現,網站的Logo跟標題,該怎麼設定呢?

STEP1: 點選「外觀」、「自訂」

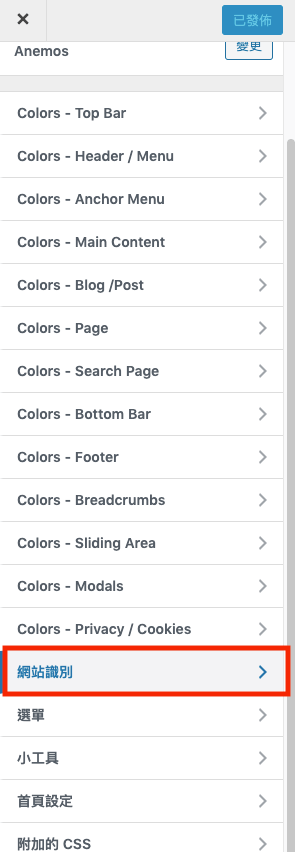
STEP 2: 點選「網站識別」

STEP 3: 輸入網站標題、網站說明,並且上傳「Logo」

4. 「選單」如何設定網站選單(Menu)?

4.1 什麼是選單?
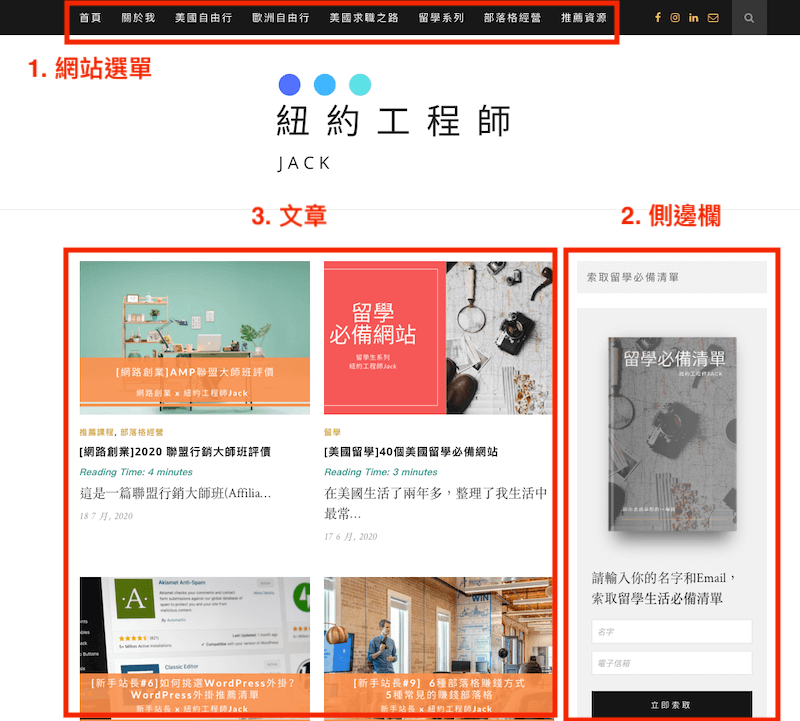
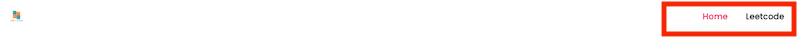
在我的網站你可以看到上方有一行選單,這在WP後台稱為「選單(Menu)」,目的是幫助讀者可以藉由選單,快速的找到他們需要的資訊。
小技巧:通常網站選單都放些什麼呢?除了最常見的「首頁」以外
- 首頁
- 關於我or關於本站(讓讀者更加了解你)
- 聯絡我
- 這個網站的主題文章系列(ex: 留學筆記、美國求職、新手站長….)
- 推薦資源
這樣的分類可以讓讀者或使用者,不用知道你所有的文章,但也可以依照你的分類,去快速找到他們想閱讀的資訊,是你網站中,很重要的一個細節!
4.2 建立選單
接下來我會用範例網站來示範如何增加選單,目前範例網站只有「Home」、「Leetcode」,我們的目標,就是新增一個「範例子目錄」,在「Leetcode」的右邊。

在WP後台,左邊側邊欄依序:
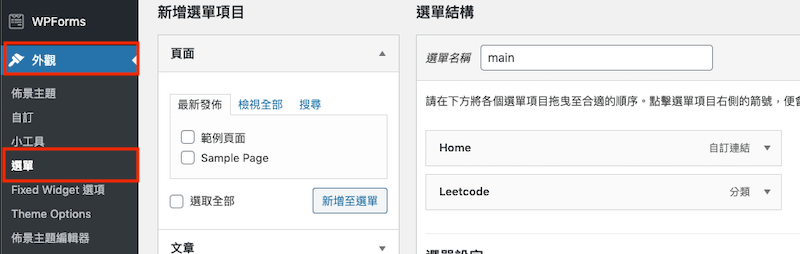
STEP 1: 點選「外觀」、「選單」

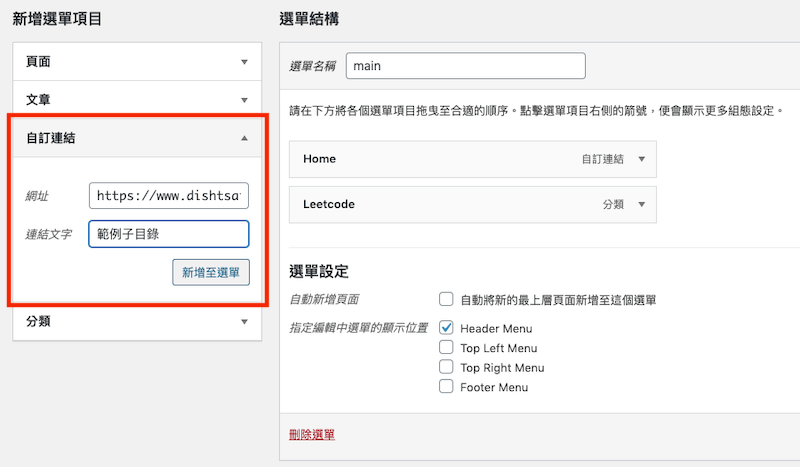
STEP 2: 在「新增選單項目」,下面新增「自訂連結」
並且填寫
- 網址:點擊在Menu的文字,要去的地方
- 連結名稱:等等會顯示在Menu的文字

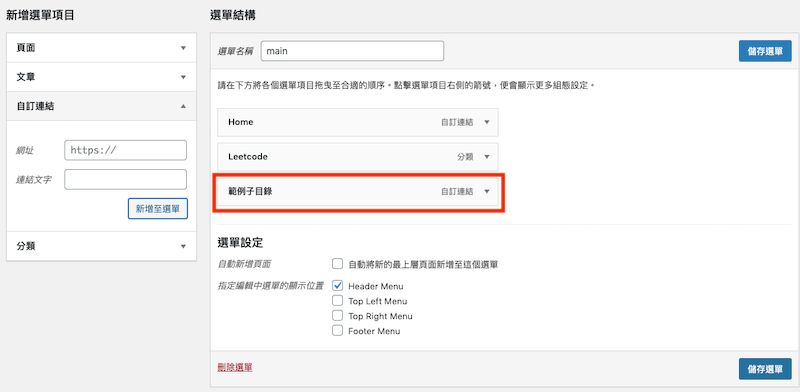
STEP 3: 點選「新增至選單」,就會看到出現在右側的選單下面

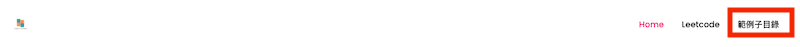
STEP4:回到你的網站,就會看見你新增了一個「範例子目錄」!

做得非常好,這也是一個網站很重要的元素,務必想好、規劃好,你想呈現的選單,會幫助使用者在你的網站找到你的文章!:D
5. 「側邊欄」如何設定網站右側的側邊欄?

接下來我們要來介紹一個網站,第二個的核心地方,右邊的側邊欄。
5.1 什麼是側邊欄?
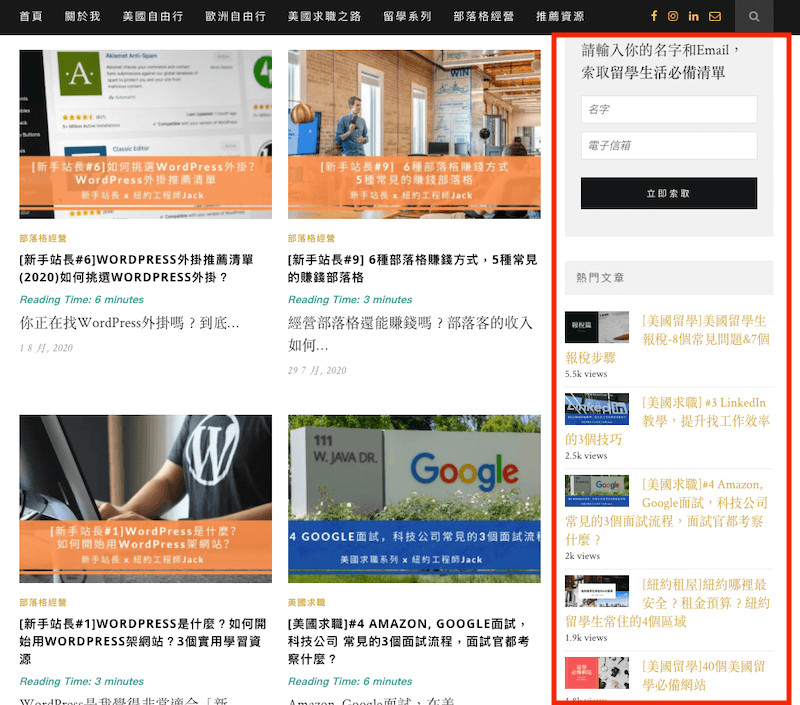
看到我的WordPress網站,如果是網頁打開就會在我的右手邊,常見的部落格都會在側邊欄,放上一些
- 熱門文章
- 站內搜尋
- 最新文章
- 文章分類
- 來訪人數
- 訂閱電子報
都是很常見,放在側邊欄,可以提供給讀者重要資訊的地方,這個地方之所以重要,因為讀者在讀每篇文章,都會重複地看到你的側邊欄,所以這裡必須要精心設計好!才能發揮最大的效用!
接下來,我就要帶你來新增妳側邊欄的內容!
5.1 新增側邊欄
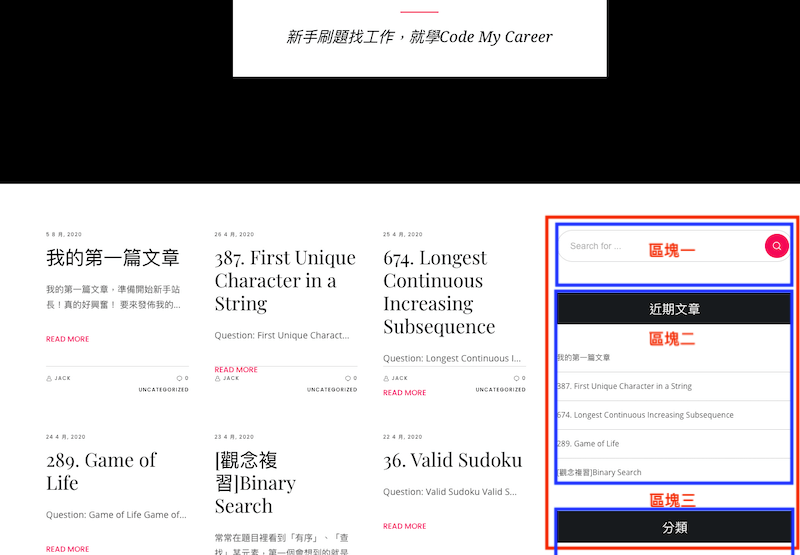
這是我們的範例頁面,預設已經放了三個小工具在側邊欄。
- 站內搜尋
- 近期文章
- 文章分類
接下來,我們就要來新增一個小工具在區塊一的上方。

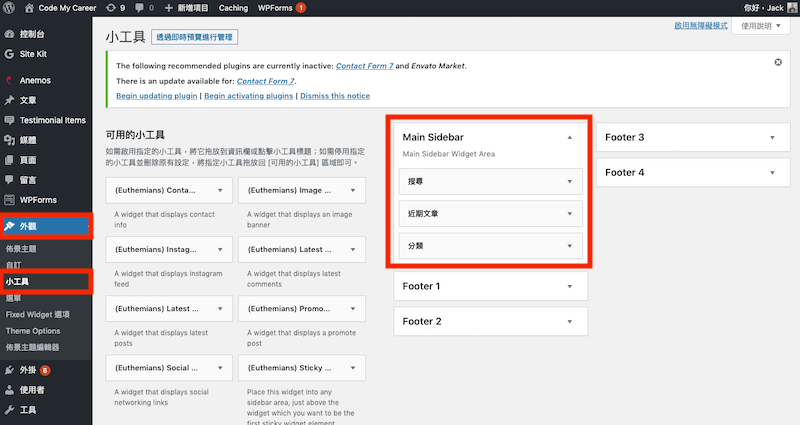
STEP 1: 到「後台」,點選「外觀」、「小工具」
這裡你可能會看到很多「小工具」,這都是WordPress或是你裝的外掛提供你的小外掛,讓你可以放在側邊欄。

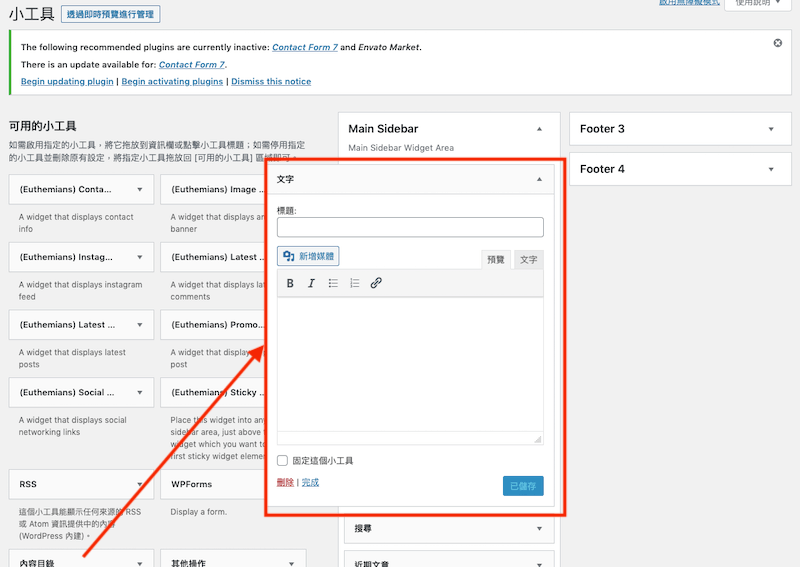
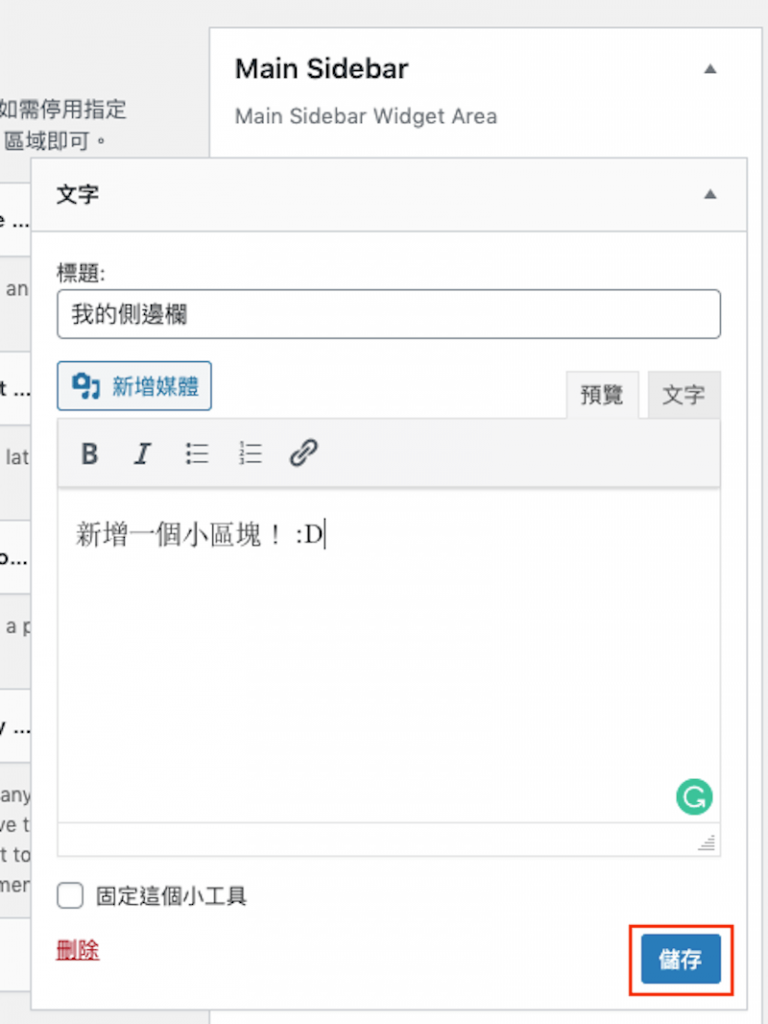
STEP 2: 在「可用的小工具」中的「文字」拖拉到Main Sidebar裡面。
這裡要注意,只要在「可用的小工具」裡的東西,都可以拖拉到Main Sidebar這,這裡以「文字」為例子。

STEP3: 輸入你的文字,並點選「儲存」

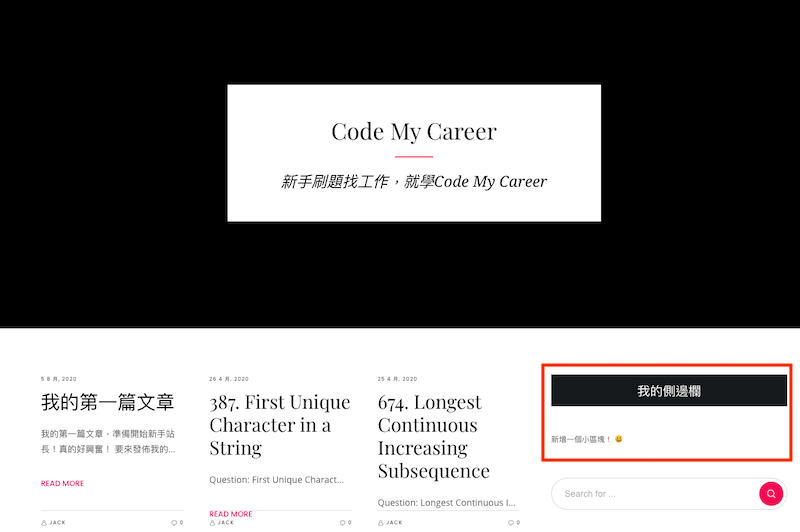
STEP 4: 回到你的首頁,你就會看到我們剛剛新增到側邊欄的小工具

建議可以多觀摩你喜歡的部落客,看看他們都放些什麼,或是參考我的網站。
6. 「文章」如何新增、修改、刪除文章?

文章可以說是,整個網站的核心,我會手把手教你發佈你的第一篇文章,以後這也會是你最熟悉的區塊!
接下來,我們就來發佈我們的第一篇文章吧!
6.1 如何新增文章?
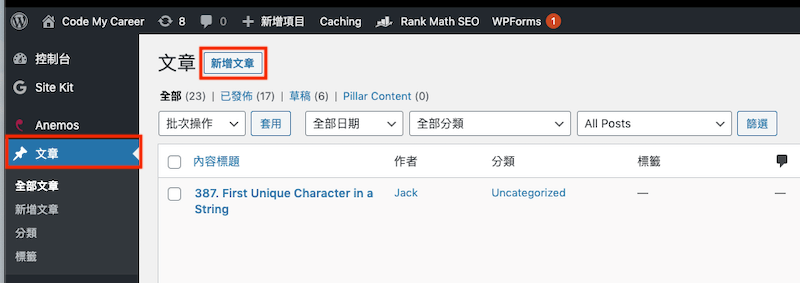
STEP 1: 在後台,點選「文章」、「新增文章」

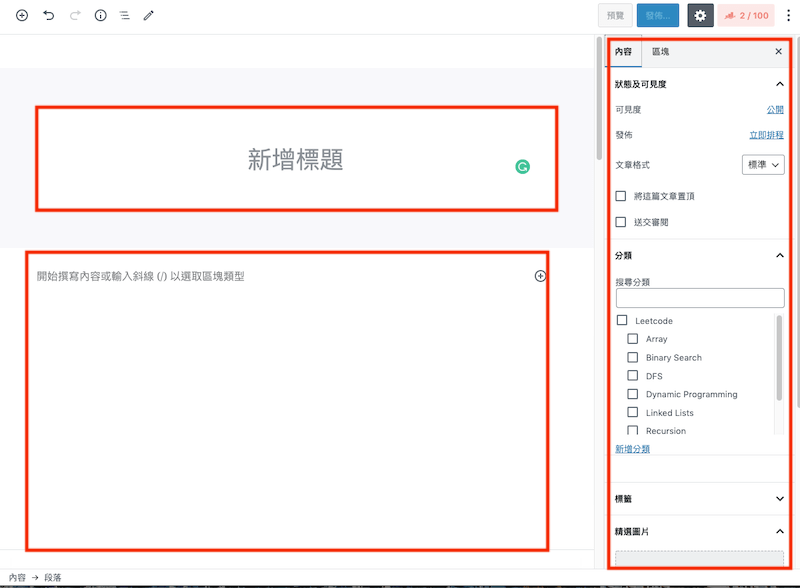
STEP2: 編輯文章
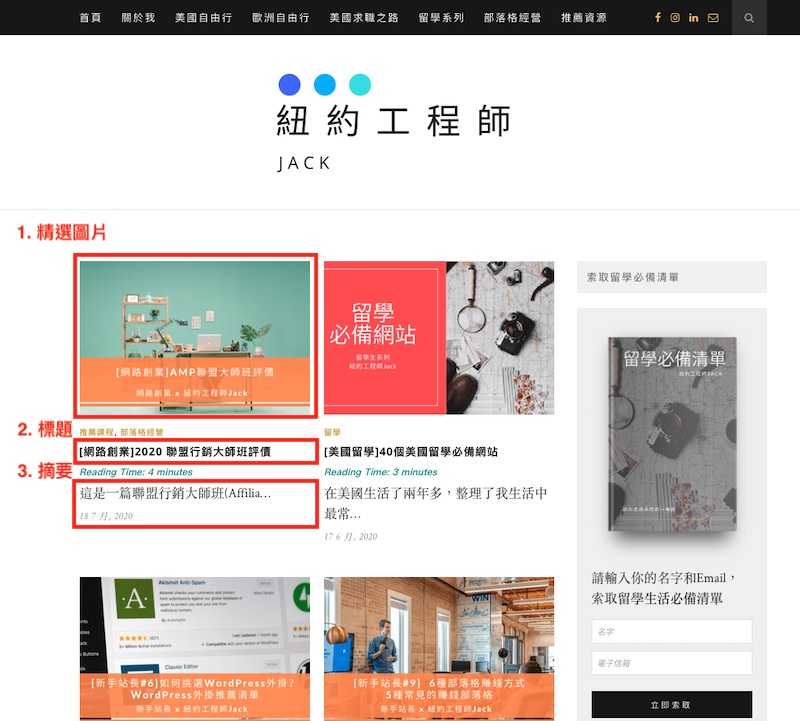
這就是WordPress讓你寫文章的地方,整體文章最核心的就是「標題」、「內容」、右側則可以設定「文章分類」。
- 標題:文章的標題
- 內容:文章的內容
- 精選圖片:文章的縮圖
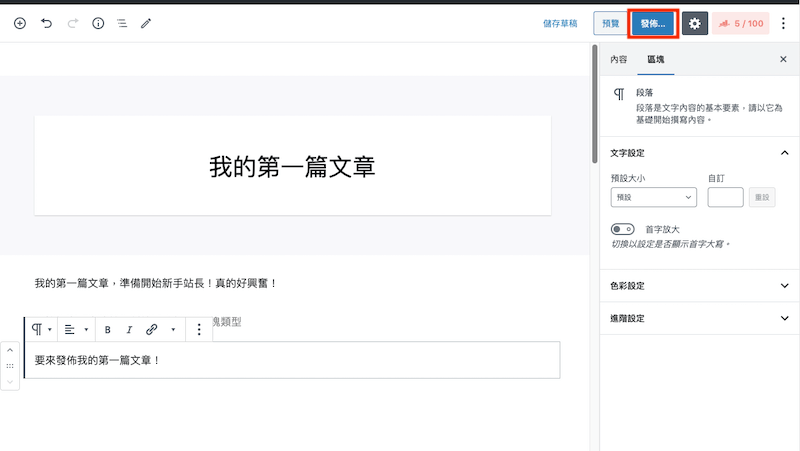
接下來,我們就來簡單的打一些字!

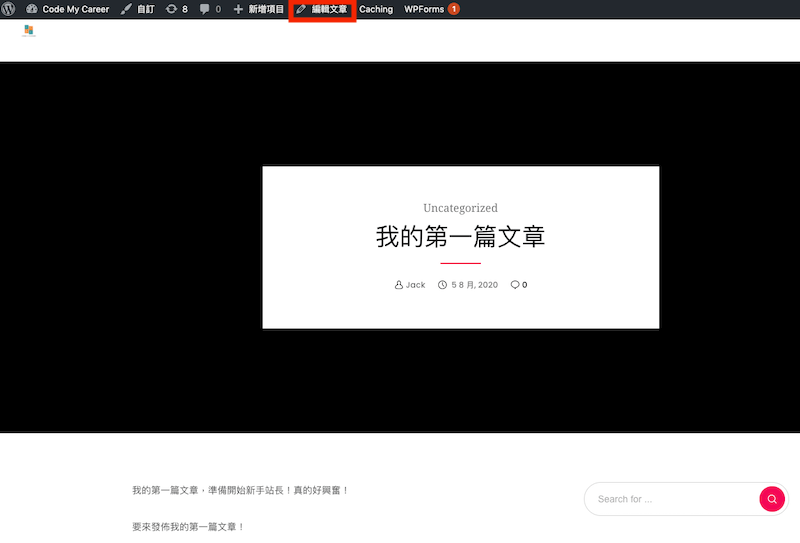
STEP 3: 點選右上方的「發佈」

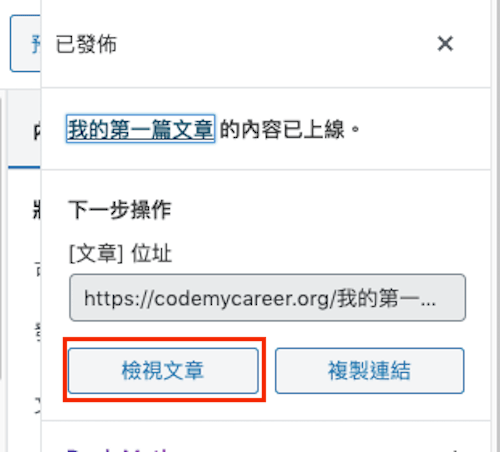
STEP 4: 按下「發佈」後,「檢視文章」
就會帶你去我們剛編輯好的文章。

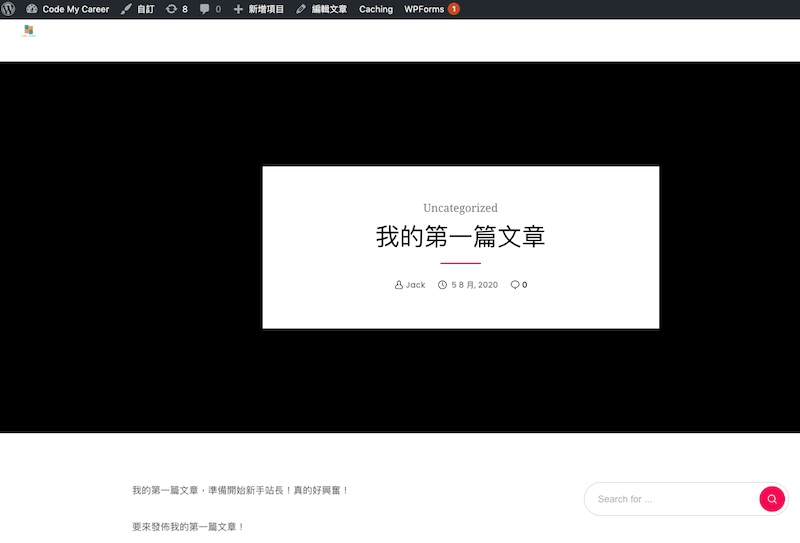
STEP 5: 完成第一篇文章!

這樣,我們就學會了如何撰寫第一篇文章,是不是比想像中的簡單多了!以後這會你最熟悉的步驟了!
6.2 如何修改文章?

方法一:如果想要修改文章的話,可以再登入後台的狀態下,點選文章上方「編輯文章」,就會帶你跳回我們剛剛編輯文章的地方,有沒有很方便。

方法二:到後台,「文章」,勾選你剛剛發佈的文章,在標題下方,會跳出「編輯」,點選即可編輯
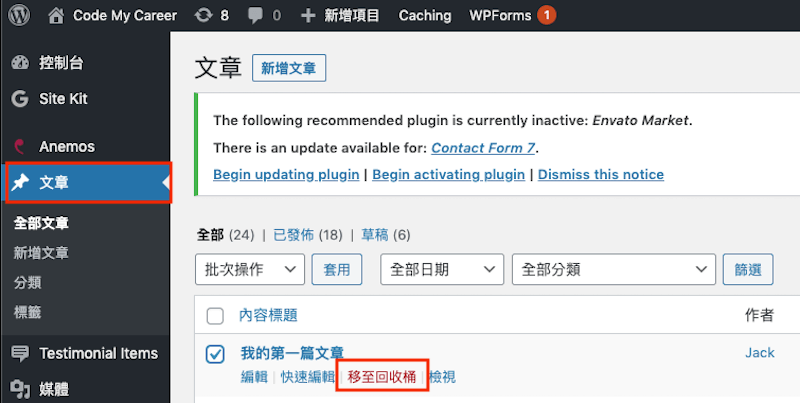
6.3: 如何刪除文章?

回到後台,點選「文章」,並選取你想要刪除的文章,並點選「移至回收桶」,就可以刪除文章了!
6.4: 文章分類是什麼?
這其實是方便讀者,或是作者歸類文章的一種方式,像是我就會歸納我的文章,而且有系統、邏輯的歸類同時對SEO會有加分!
分類是垂直性的概念,大類別下可以有子類別,這樣的規劃的好處是,上下關聯都有關係,對於文章素材管理也會方便許多。
並且根據內容的相關性,分類再相對應的類別下,有幾個好處!
- 讀者,可以一次找到相關的系列文章
- 作者,也可以有效的管理自己的文章
6.5: 文章標籤是什麼?
不同於類別,標籤,是一個水平式的觀點。通常會於文章的內容,會將「關鍵字」作為標籤,是作者想讓訪客了解的要點。
建議剛接觸的你,先不用管標籤,等慢慢的熟練後,再增加標籤就好。
但不落論怎麼設計,都要以讀者的角度,去設計「分類」、「標籤」,讓讀者可以更快的找到他們需要的內容!
7. 「頁面」如何新增一個頁面?

7.1: 頁面是什麼?
WordPress的頁面,也就是大家俗稱的「網頁」,常見的網頁有
- 聯絡我
- 關於我
- 或是「首頁」
通常放固定資訊的地方,會放在網頁上。
7.2: 如何新增一個頁面?
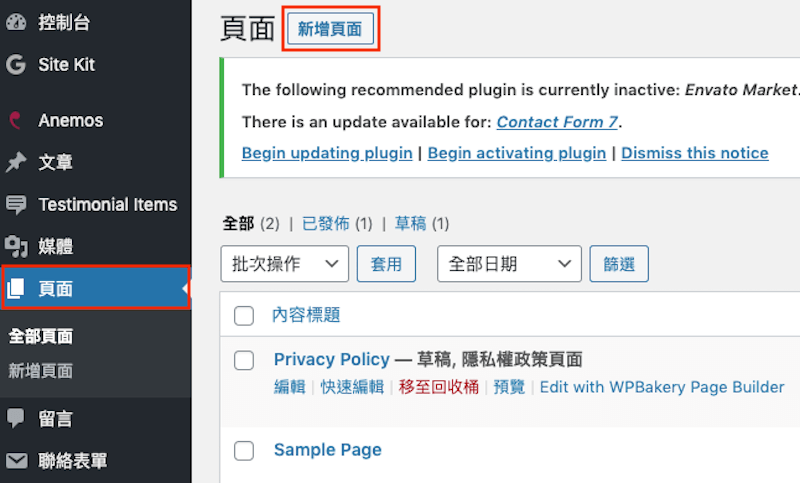
STEP 1: 點選「頁面」、「新增頁面」

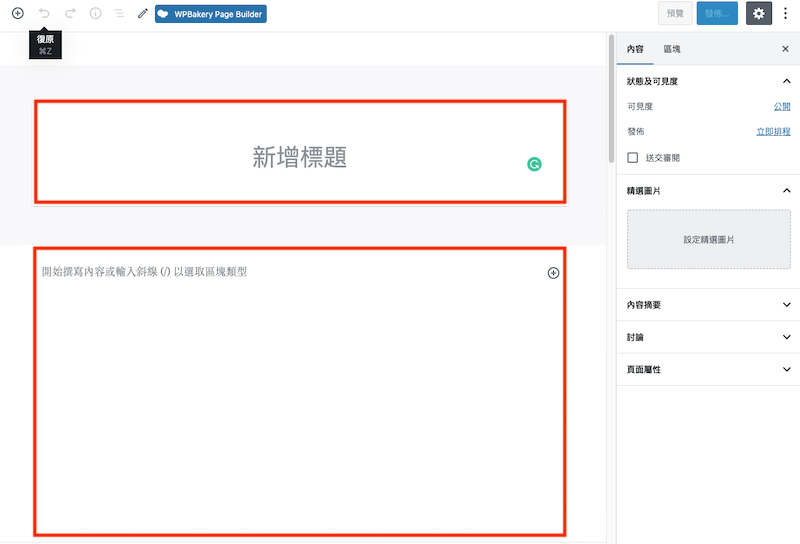
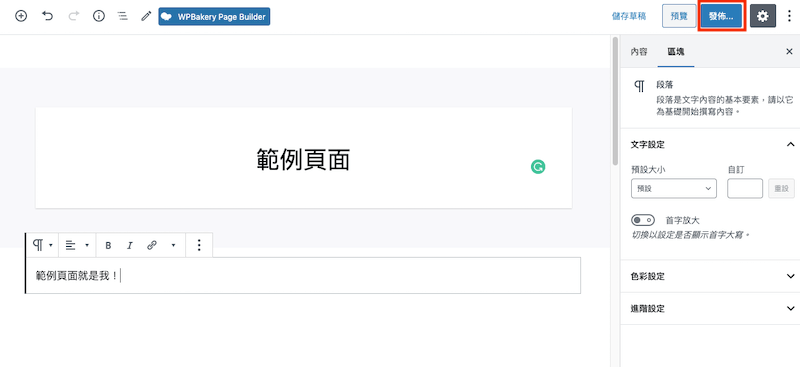
STEP 2: 「編輯頁面」跟編輯文章一樣,「標題」、「內容」

STEP 3: 「發布」

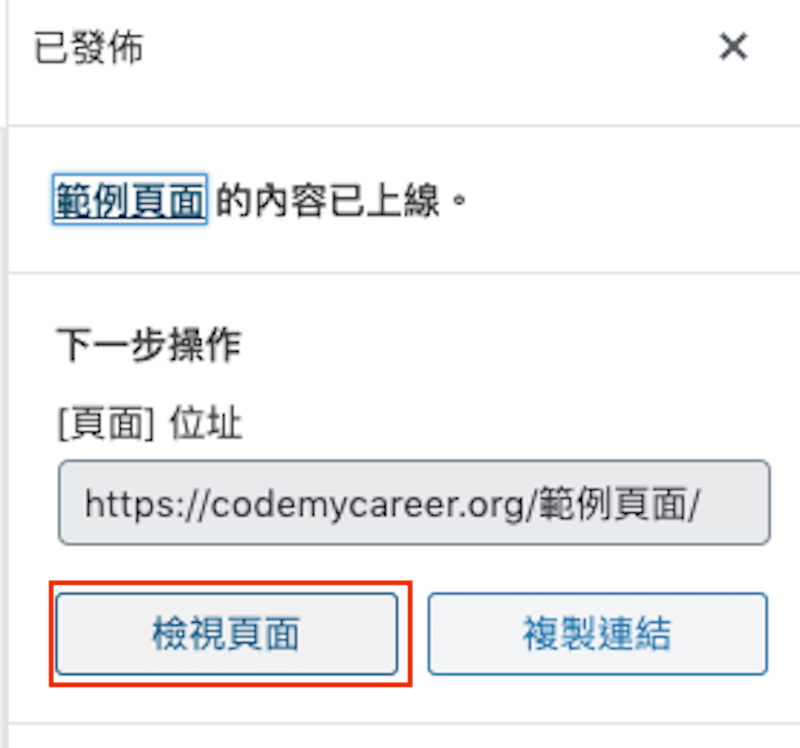
STEP 4: 「檢視頁面」
會帶我們去,我們剛發佈的頁面。

這個頁面,就可以把他放在我們剛剛學到的網站選單裡。
常見的靜態網頁面:
7.3: 如何修改一個頁面?

跟編輯文章一樣,有兩種方式,可以編輯我們剛發佈的文章。
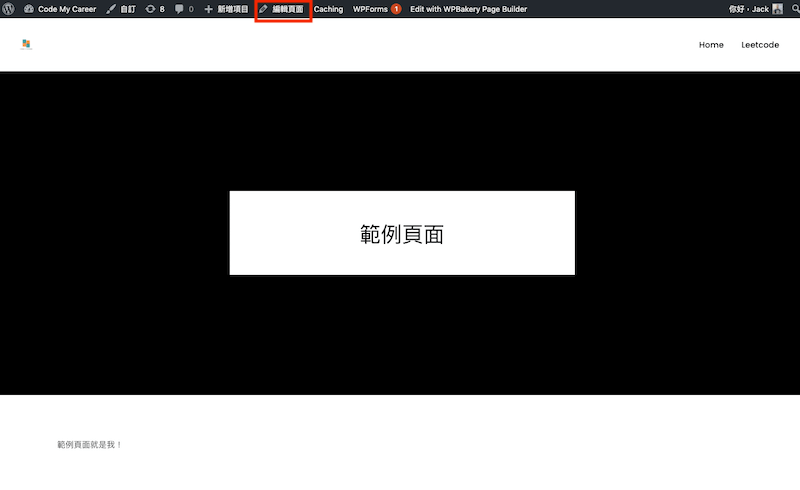
方法一:在登入後台的情況下,點選上方的「編輯頁面」
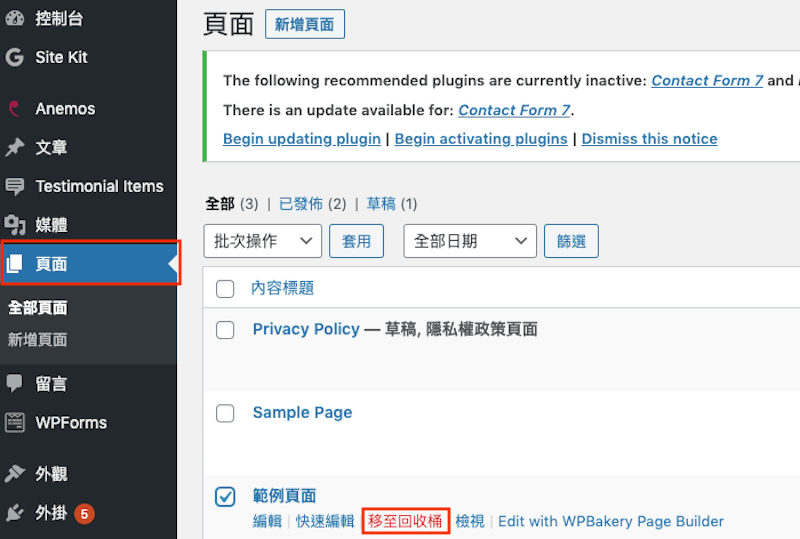
方法二:從後台「頁面」,選取「頁面」,點選「編輯」
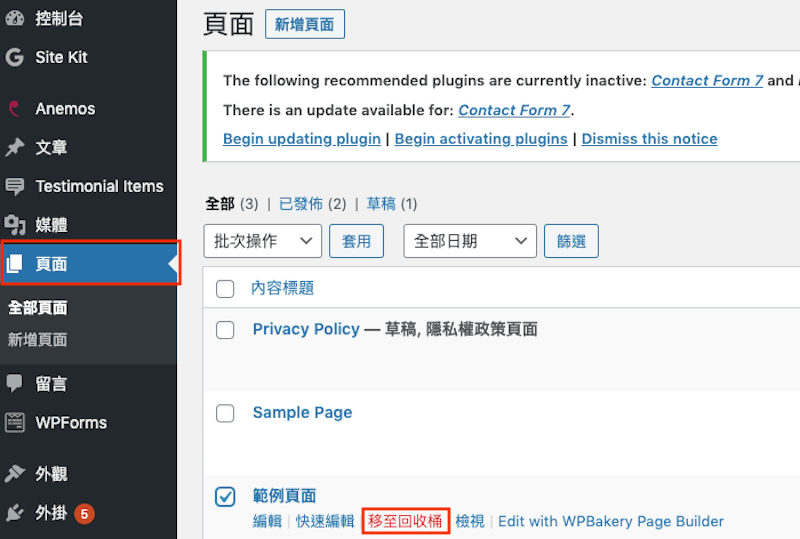
7.4: 如何刪除一個頁面?

跟修改文章一樣,回到後台,勾選想刪除的頁面,點選「移至回收桶」,就會刪除頁面了!
8. 「圖片」如何上傳圖片?
8.1 如何上傳圖片?
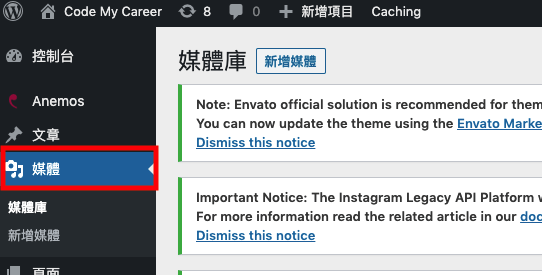
STEP 1. 點選「媒體」

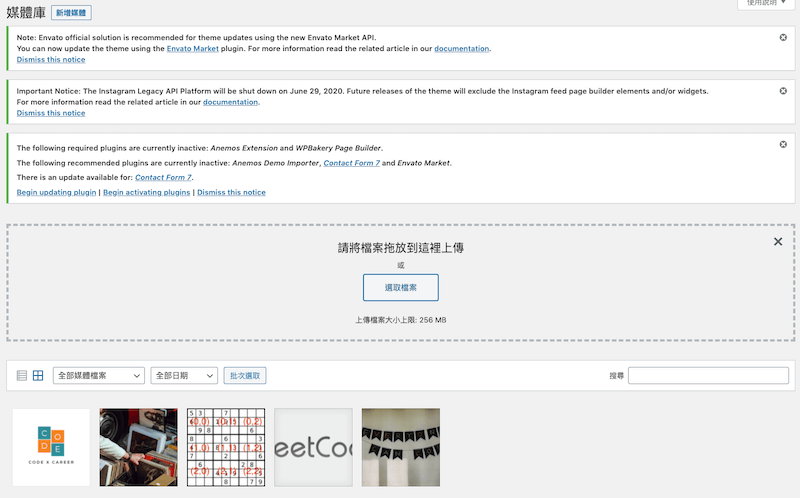
STEP 2. 「新增媒體」

本週作業
- 設定好後台語言、時區
- 設定好網站選單
- 設定好網站側邊欄
- 發布第一篇文章
結論
以上就是WordPress後台中,最重要的8個核心功能教學,希望能帶你走過基礎概念,掌握基礎概念,在做網站的過程中,會解決很多因為外掛或不熟悉導致的問題。
也藉由這篇,讓你把網站的基本外觀都建立好。
下週,我們要深入講解,佈景主題,也就是網站的整體外觀、風格!Stay Tune。
WordPress線上課程推薦
紐約工程師Jack正在籌備與設計WordPress線上課程,希望幫助更多人,可以建立自己的網站,如果想進一步學習,觀迎點擊下方連結。
從0開始,成為新手站長
「新手站長」系列,就是我整理我幫幾十個客戶,設計網站的文章教學,內容包含WordPress、部落格經營、網路行銷,手把手帶你成為一個成功的部落格站長。
WordPress學習書籍推薦
新手站長系列
帶你從零開始,不用寫程式,也成為你自己的站長,分享你的觀點、經歷,並且創造出額外的收入!
旅遊部落客都怎麽增加收入?手把手教你如何透過部落格開始增加額外收入,內容包含Wordprss基礎教學、網站擴充、品牌建立、建立收入、提升流量,最後分享長久經營個人品牌。
「學習社團」成為WordPress新手站長/經營部落格 -紐約工程師Jack
我創立社團,為了讓大家有個在學習WordPress架站、部落格經營、網路行銷,有互相學習的社群,一起長期經營,學習成長,歡迎新手站長加入學習!
如果閱讀文章,有不懂的地方歡迎到成為WordPress新手站長/經營部落格 -紐約工程師Jack,與同學一起學習,看看我幫你統整的常見問題。
為了維護社團品質,入社時,不要忘記填寫入社問題喔!一起建立個良好的學習環境!
這個教學是針對不懂程式的新手站長寫的,所以放心,不會有很難的專業名詞,讓你可以不用寫程式,也可以快速做一個你自己的網站或部落格。
- 基礎建設、教學
- 擴增網站功能:主題、外掛
- [新手站長#4] 如何挑選WordPress主題?6個精選佈景主題推薦
- [新手站長#5] 推薦Wordpress 輕量化主題Astra,介紹與教學
- [新手站長#6] WordPress外掛推薦清單(2020)如何挑選WordPress外掛?
- 品牌建立
- 建立收入
- 提升流量(被動流量+主動流量)
- [新手站長#10] SEO教學,如何高排名文章?寫出高排名的10個步驟
- [新手站長#11] 如何經營Facebook紛絲專頁?提升轉換率的9個步驟
- [新手站長#12] ConverKit電郵行銷,收集爆增Email名單的7個技巧
- 長期經營
支持我的2個方式
本站的文章都沒有收費,提供的資源也都是免費的。如果我的文章對你有幫助,歡迎你一起維護這個網站、主機。:D
讓這些文字幫助更多人,降低在異國的焦慮,專心追夢!我提供2種一起參與的方式:「請我喝咖啡」、「Like Coin拍手5下」
方式一、請我喝杯咖啡
歡迎你請我喝杯咖啡,也讓我聽聽你的故事,一起維護這個網站。幫助更多像你、像我的留學生,降低在異鄉的焦慮!
方式二、幫我拍手 5 下鼓勵我
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我,並且幫我拍手舞下,回饋將由 LikeCoin 基金會配發,支持我繼續寫更多優質文章,同時可以支付網站主機費用,幫助更多人 😀
聯絡與合作
Facebook 粉絲專頁
Facebook 粉絲專頁 按讚,或在下面留下你的問題。
每次聽到讀者回饋,我都很開心自己寫的文章真的有幫助到人,也很喜歡聽聽不同朋友的故事,希望藉由文章,幫助到你!:D
哈囉!希望藉由我的文字、經歷,去降低你的異國留學焦慮感,幫助你專心的追夢!有問題,都可以留言、來信討論!
走過留學旅程,你的好朋友 紐約工程師Jack
支持我的2個方式
本站的文章都沒有收費,提供的資源也都是免費的。如果我的文章對你有幫助,歡迎你一起維護這個網站、主機。:D
讓這些文字幫助更多人,降低在異國的焦慮,專心追夢!我提供2種一起參與的方式:「請我喝咖啡」、「Like Coin拍手5下」
方式一、請我喝杯咖啡
歡迎你請我喝杯咖啡,也讓我聽聽你的故事,一起維護這個網站。幫助更多像你、像我的留學生,降低在異鄉的焦慮!
方式二、幫我拍手 5 下鼓勵我
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我,並且幫我拍手舞下,回饋將由 LikeCoin 基金會配發,支持我繼續寫更多優質文章,同時可以支付網站主機費用,幫助更多人 😀
聯絡與合作
Facebook 粉絲專頁
Facebook 粉絲專頁 按讚,或在下面留下你的問題。
每次聽到讀者回饋,我都很開心自己寫的文章真的有幫助到人,也很喜歡聽聽不同朋友的故事,希望藉由文章,幫助到你!:D




![ChatGPT寫感謝信
前兩週,我們討論了面試經驗、薪資!
但在面試完後,很重要的就是「感謝信」!
我自己都有一個感謝信模板!
在面試中,我都會跟面試者,要他們的email!
面試完後,我就會根據面試的內容,寫一封感謝信!
也因為感謝信,我都能在一週就收到offer的通知!
最快的紀錄,是早上面試,隔一小時後,我就收到offer!
我下午就跟我之前的公司,提分手(兩週的notice)!
所以,感謝信,真的很重要!
但現在感謝有ChatGPT,可以幫你寫出厲害的感謝信!
可以用以下
感謝信ChatGPT指令
請替我給[公司名稱]的[面試官姓名]寫一封面試後的感謝信,感謝他們抽出時間,並與我討論[要點1]和[要點2]。 分享我非常對貴公司感興趣,並強調[要點1]和[要點2]是我對職位或公司印象最深刻的具體方面。
英文可以參考
Please write a professional and courteous thank you letter for a job interview. The interview was for the position of [Job Title] at [Company Name]. The interviewer's name is [Interviewer's Name], and the interview took place on [Date]. Mention appreciation for the interviewer's time and the opportunity to learn more about the company and the role. Express enthusiasm for the position and highlight one specific aspect discussed during the interview that particularly excited you. Conclude by reiterating interest in the role and stating eagerness to hear back regarding the next steps in the hiring process.
希望對你有幫助喔!
我也有整理一個「ChatGPT求職指令大全」預計給參加講座的人!
如果你有興趣,可以點我的Bio報名講座!
#美國留學 #美國求職 #美國找工作 #美國生活 #留學 #求職面試 #求職技巧 #履歷技巧 #職涯](https://dishtsai.com/wp-content/plugins/instagram-feed/img/placeholder.png)